

Icon: ![]()
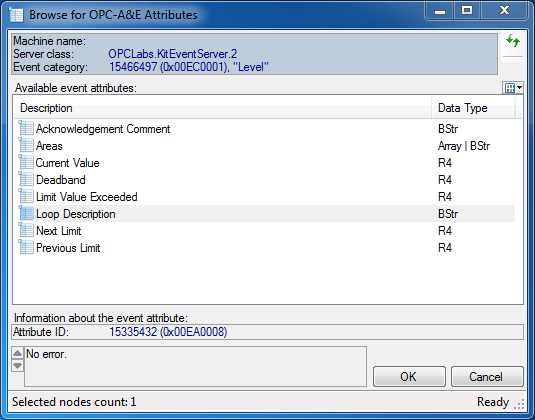
With AEAttributeDialog, your application can integrate a dialog box from which the user can select OPC-A&E event attributes:

The MultiSelect property determines whether the dialog allows the user to select multiple attributes as output.
Use the ServerDescriptor property to specify the OPC Alarms&Events server and the CategoryId property to specify the event category to be browsed. Then, call the ShowDialog method. If the result is equal to DialogResult.OK, the user has finished the selection, and information about it can be retrieved.
When the dialog is in single-select mode, you can obtain the information about the selected attribute from the AttributeElement or AttributeId property. When the dialog is in multi-select mode, the information about the selected categories is in the AttributeElements and AttributeIds properties.
If you want to change the parameters of the client object the component uses to perform its OPC operations, you can use the ClientSelector Property.